Nous le savons, depuis 2015, Google tend de plus en plus à développer l’expérience utilisateur sur mobile et ne cesse de communiquer sur ce point. Les évolutions de la navigation web sur smartphone, et donc l’essor du mobile, sont au cœur de nombreux changements.
Révélé en Octobre 2015 mais officiellement lancé le 24 Février 2016, à l’occasion du Mobile World Congress, le format AMP s’apprête à souffler sa première bougie. Alors, quels sont les avantages des AMP ? Quel est leur fonctionnement ? Web Alliance fait le point sur tout ce que vous devez savoir.
Le format AMP, qu’est-ce que c’est ?
Accelerate Mobile Page ou Page Mobile Accélérée, AMP désigne le format des pages HTML mobiles destinés à accélérer l’affichage des pages sur smartphones.
Cécile Pruvost, Strategic Partnerships Development chez Google EMEA, a soulevé plusieurs points pour justifier le lancement du format AMP lors de son lancement :
- 40% des internautes ferment un site lorsque les pages mettent plus de 3 secondes environ à charger
- la moitié des requêtes se fait sur smartphone à l’heure actuelle
En plus d’avoir un site responsive, il devient donc essentiel d’améliorer la vitesse de chargement des pages sur mobile.
Pourquoi adopter le format AMP ?
Vitesse, confort, qualité… quels sont les véritables avantages des AMP ? Web Alliance passe en revue les points forts de ce nouveau format.
Confort de navigation accru
Le principal intérêt se résume à un confort de navigation accru pour l’utilisateur.
En effet, en 2016, la plupart des mobinautes s’attendent à ce que les pages d’un site se chargent presque instantanément. Grands consommateurs de contenu, ils apprécient donc tout particulièrement les pages AMP à l’affichage quasi-instantané qui leur garantie un confort et une vitesse de navigation sans pareil. Pour ce faire, Google a émis quelques recommandations comme de limiter le poids des pages à 50 kilo-octets.
Le but premier étant toujours d’inciter l’utilisateur mobile à consommer toujours plus de contenu, plus rapidement.
Un plus pour le référencement ?
Le respect des formats AMP ne ferait a priori pas encore partie des critères de référencement naturel pris en compte par le géant Google. Cependant, ces pages sont tout de même appréciées et avantagées par Google grâce à leur nature 100% mobile-friendly et à leur grande vitesse de chargement.
Google continue donc de donner de plus en plus de place à la navigation mobile. En effet, on constate que :
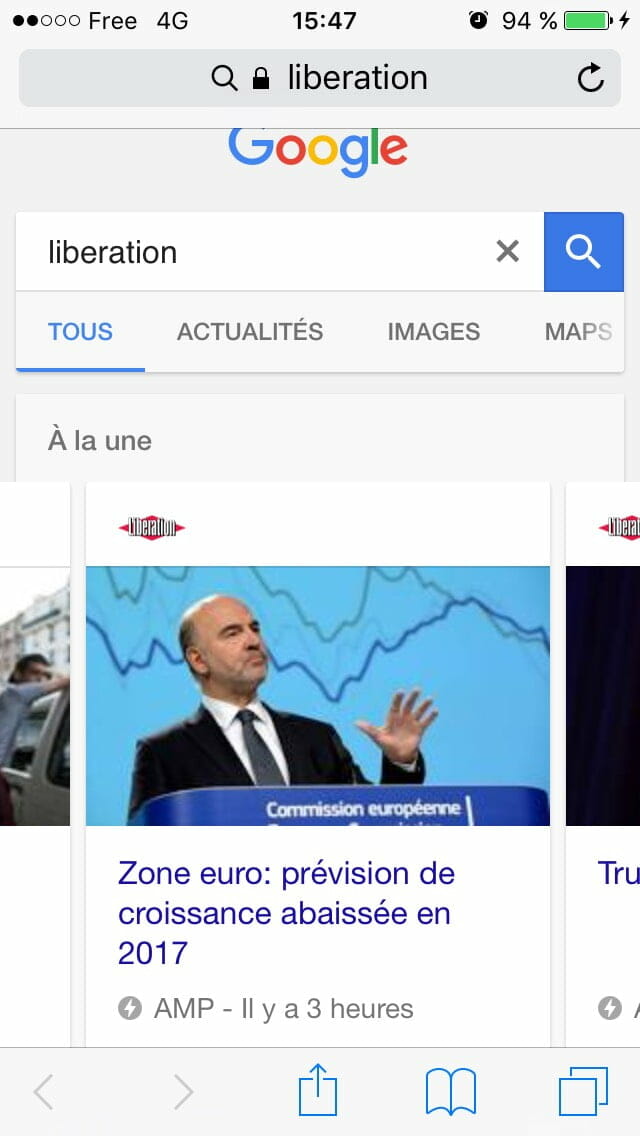
- dans les résultats de recherche, le petit pictogramme « éclair » signale à l’utilisateur mobile que la page est au format AMP
- les AMP possèdent déjà leur propre rubrique dans la Search Console de Google
- la régie publicitaire d’AdSense est déjà compatible avec AMP et propose donc de la publicité sur ce type de page
Nul doute donc que le format AMP est un critère important à prendre en compte dans la durée au niveau de la dynamique et des stratégies globales de référencement.
Le carrousel de résultats AMP
Google va même plus loin puisqu’il propose désormais un carrousel de pages aux formats AMP dans ses résultats de recherche.
Un carrousel qui représente donc un gage de visibilité à ne pas négliger.
AMP : quelques chiffres
Afin de mieux appréhender ce que représente à l’heure actuelle la technologie Open Source AMP dans le monde du web, voici quelques chiffres parlants publiés par Google.
Une page AMP est 4 fois plus rapide en termes de chargement qu’une page classique
Déjà 600 millions de pages sont passées au format AMP
10 fois moins de bandes passantes utilisées avec les AMP
Plus de 8 700 développeurs déjà engagés dans le projet AMP
700 000 domaines adeptes des AMP, parmi eux :
Mettre en place AMP sur son site
Mettre en place AMP sur son site peut être plus ou moins simple : tout dépend de la plateforme que vous utilisez.
Sur le cloud WordPress.com, AMP a été automatiquement mis en place pour tous les membres. Aucune démarche particulière à effectuer de votre côté.
Attention, sur le CMS WordPress, rien de bien compliqué non plus mais vous devrez quand même télécharger et installer un plugin gratuit AMP. Ce dernier créera automatiquement une version AMP de vos articles dont l’url se terminera par /amp.
A noter que de nombreux plugins AMP sont disponibles: à vous de voir celui qui vous convient le mieux.
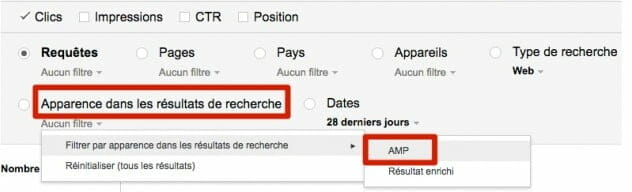
L’astuce Web Alliance : pour vérifier si vos pages AMP sont valides, utilisez Google Search Console. Le menu « Apparence dans les résultats de recherche », puis la catégorie « Accelerated Mobile Pages » permettra de suivre l’indexation de vos pages ainsi que les éventuelles erreurs.
Autre option pour vous assurer de la validité de vos pages AMP : l’extension disponible sur Chrome nommée AMP Validator (ou Validateur AMP traduit en français). Ainsi vous pourrez repérer et corriger facilement de possibles erreurs de vos pages HTML AMP.
Vous l’avez constaté, certaines plateformes permettent de mettre en place le format AMP très simplement. Cependant, si vous souhaitez personnaliser des éléments, des compétences techniques plus poussées sont nécessaires. Pour plus amples informations, Google a créé un site entièrement dédié au projet AMP : www.ampproject.org. Il contient des explications détaillées et de nombreux tutoriels sur le fonctionnement des AMP.
Bon à savoir : Le format AMP est surtout prévu pour les sites médias et d’actualité ainsi que des blogs. Il n’est donc pas recommandé d’installer AMP sur un site e-commerce par exemple. De ce fait, Prestashop ne propose pour le moment aucun module ou plugin AMP.
Format AMP : les erreurs à éviter
Il existe plusieurs erreurs à éviter avec la mise en place des formats AMP, notamment pour ne pas pénaliser son référencement.
Le contenu dupliqué
On pourrait se demander si le contenu identique entre les pages version AMP et HTML ne pourrait pas poser des problèmes de contenu dupliqué… Afin de contourner ce souci, utilisez des balises.
Sur la page classique, intégrez la balise link rel=amphtml pour indiquer à Google que cette page est aussi disponible en version AMP.
Sur la page format AMP, intégrez la balise link rel=canonical pour indiquer à Google que la version officielle d’origine se trouve sur la page HTML.
Backlink
Un autre point important à noter concerne les backlinks.
Il faut bien garder à l’esprit que si un backlink est généré vers une page AMP affichée sur Google, c’est en réalité un backlink généré vers Google et non vers votre site.
Comment savoir si mes pages AMP génèrent du trafic ?
Toutes les réponses à vos questions se trouvent dans votre compte Search Console.
Rendez-vous dans le menu Trafic de Recherche > Analyse de la recherche. Filtrez ensuite « AMP » dans « Apparence dans les résultats de recherche ».
Plusieurs statistiques sont alors visibles :
- Combien de fois une page de votre site a-t-elle été affichée dans Google au format AMP ?
- Combien de fois une page au format AMP a-t-elle été cliquée ?
- A partir du taux d’impression et du nombre de clics, vous pouvez obtenir le taux de clics
- La position moyenne des pages en question
Vous pourrez donc identifier quelles pages aux formats AMP génèrent du trafic.
Le visuel d’une page AMP
Visuel plus minimaliste, page épurée… le format AMP signe un retour à la simplicité. Une page AMP est donc plutôt basique : du texte, des images bien sûr et des liens. Peu de fioriture, on mise sur la sobriété. Il existe donc quelques restrictions : aucun CSS externe, pas de formulaire sur les pages aux formats AMP, etc.
Le blog Web Alliance version AMP
La priorité est donnée au contenu qui est réellement mis en avant et priorisé au chargement de la publicité.
Exemple : consultez le site de Web Alliance en format AMP à l’adresse suivante: web-alliance.fr/actualites/amp/
Pour conclure, plus d’un an après la révélation du projet AMP, ce format semble plus que jamais susciter l’intérêt des grands acteurs du secteur du mobile marketing.
Pour continuer à suivre toute l’actualité relative à la technologie AMP, Web Alliance vous recommande de suivre sur Twitter et Google+ le hashtag #AMPlify.








0 commentaires