Sommaire :
Quelle est l’utilité des données structurées ?
Les données structurées sont donc des informations qui vont permettre, aux robots des différents moteurs de recherche, de mieux comprendre le contenu de votre site internet. Imaginons que vous ayez une partie blog sur votre site e-commerce. Pour un article, vous pourrez préciser qui en est l’auteur, pour quelle organisation, la date à laquelle il a été publié ou modifié. Intéressant, mais vous le saviez peut-être déjà ? Encore mieux, pour un site e-commerce, vous pourrez baliser de nombreuses informations dont le nom du produit, son prix, sa note moyenne et même s’il est en stock.
« Alors, c’est bien tout ça, mais en quoi est-ce utile pour mon site ? », me direz-vous. Sachez que certaines de ces informations vont s’afficher directement dans les résultats de recherche ! Vous allez pouvoir vous distinguer de concurrents qui n’utilisent pas cette technologie et votre taux de clic va très certainement en être impacté !
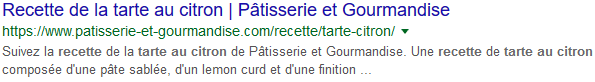
Entre ces deux résultats de recherche sur une même expression, lequel vous donne le plus envie de cliquer ?

Un résultat sans donnée structurée

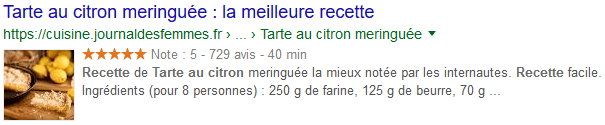
Un résultat avec différentes données structurées
Vous serez d’accord pour dire que le deuxième résultat présente plus d’informations précises. On retrouve ainsi :
- Un visuel
- Des étoiles représentant une note moyenne attribuée par les utilisateurs
- Le nombre d’avis
- Le temps de préparation
Même si le deuxième résultat n’est pas en première position dans les résultats de recherche, elle attire nettement plus l’attention des internautes qui auront alors tendance à favoriser ce deuxième lien. Ces données supplémentaires dans les résultats sont ce qu’on appelle, les « extraits enrichis » ou « rich snippets » en anglais. Elles sont directement issues du balisage des données structurées du site internet. Là, le concept devient tout de suite beaucoup plus intéressant n’est-ce pas ?
Quelles sont les données que l’on peut structurer sur un site ?
Actuellement, Google reconnaît une vingtaine de types de contenus structurables différents dont trois sont encore en cours de tests et notamment les contenus destinés aux assistants vocaux (les éléments « speakable »). Parmi cette vingtaine de contenus, on retrouve évidemment les articles et les recettes de cuisine, mais aussi les événements, les annonces d’emploi, les avis, les produits, etc.
Pour un site e-commerce par exemple, les produits peuvent entièrement être structurés. On peut ainsi, baliser chaque fiche produit de son site pour aider les moteurs de recherche à mieux le présenter dans les résultats de recherche. Le fil d’Ariane peut également être structuré pour indiquer plus clairement à quelle rubrique appartient tel ou tel produit. Pour rappel, le fil d’Ariane (en référence à la mythologie grecque) est ce qui permet d’indiquer à l’internaute dans quelle rubrique il se trouve lorsqu’il navigue sur un site internet riche en contenu.

Un exemple de fil d’Ariane sur le blog de Web Alliance
Voici une liste succincte d’éléments que l’on peut structurer sur une fiche produit :
- Le nom du produit
- Les photos
- Le prix
- La monnaie utilisée (euros, dollars, etc)
- La marque
- La note des clients
- Les avis des clients
En plus de ceux présents dans cette liste, on peut baliser plus d’une trentaine d’éléments simplement pour une fiche produit. On peut indiquer le poids, la taille, les matériaux utilisés, la couleur, les éventuelles récompenses décernées à ce produit. Bref, vous l’aurez compris, on peut structurer des centaines de données différentes. Mais alors comment faire lorsque l’on dispose d’un site déjà en place depuis des années ? Je vous explique tout dans la suite de cet article.
Quelles solutions existent pour structurer les données de son site ?
Pour bien comprendre la partie « technique » de cet article, il faut tout d’abord bien différencier deux concepts. Il existe d’abord les ontologies. Il s’agit d’un vocabulaire de données spécifiques ; une base de données en quelque sorte. L’autre concept étant la syntaxe. C’est ce qui va permettre de mettre en forme et rendre ces données exploitables. Si tout ce charabia vous laisse de marbre, vous pouvez directement sauter à la rubrique suivante où j’explique comment mettre en place ces données sur son site.
Les ontologies (ou vocabulaires)
Depuis 2005, plusieurs normes se sont créées autour de la sémantique du web. Les « microformats » ont été l’une des premières normes utilisées pour structurer les données. Une autre norme : Schema.org est un standard apparu en 2011 quand Google, Yahoo, Bing et Yandex (moteur de recherche russe) ont décidé de travailler main dans la main pour rendre internet plus sémantique. Vous l’aurez compris, c’est donc à Schema.org que l’on va davantage s’intéresser pour le SEO. Schema.org n’a pas réinventé la roue, le vocabulaire est fortement inspiré d’autres ontologies plus anciennes comme les microformats justement, mais aussi d’autres modèles de données comme OpenCyc ou FOAF, mais revenons-en à ce qui nous intéresse.
La syntaxe
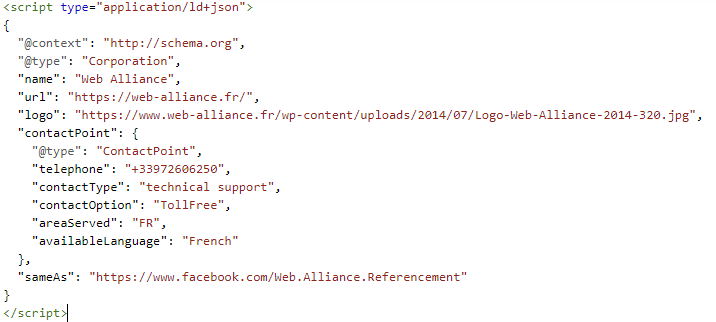
Pour en revenir à la syntaxe, qui va nous permettre d’utiliser les données structurées de Schema.org, il faut savoir que, là aussi, il en existe plusieurs. Dans le web d’aujourd’hui, on utilise principalement les microdatas, le RDFa (Resource Description Framework in Attributes) et le JSON-LD (JavaScript Object Notation for Linked Data). Malgré son nom un peu effrayant pour les personnes non techniques, c’est cette dernière syntaxe qui va nous intéresser. Encore une fois, pas d’inquiétudes à avoir, des outils sont là pour simplifier la mise en place des données structurées via JSON-LD. J’en parle dans la prochaine partie. Si vous vous demandez pourquoi faut-il privilégier JSON-LD plutôt qu’une autre syntaxe, c’est tout simplement parce que Google le recommande officiellement (https://developers.google.com/search/docs/guides/intro-structured-data). C’est finalement plutôt pratique, car on n’a plus besoin de modifier le balisage de chaque page de notre site (contrairement à RDFa et Microdata). On génère les données en JSON-LD et on intègre ce bout de code sur les pages concernées. Certaines extensions des CMS les plus populaires permettent même de générer et intégrer ce code automatiquement !

Exemple de données structurées en JSON-LD
Comment mettre en place cette structuration sémantique sur un site ?
Comme je l’ai expliqué plus haut, utiliser les données structurées sur son site permet à Google de comprendre et contextualiser le contenu d’une page. Mieux encore, Google utilise ces données pour les afficher dans les résultats de recherche, les fameux extraits enrichis. Votre taux de clic peut directement être impacté par la mise en place du balisage de vos données ! Pour intégrer les données structurées à son contenu, il y a plusieurs solutions selon la technologie employée par votre site.
Dans le cas d’un CMS (Content Management System) il existe très certainement une extension qui vous permettra de rapidement structurer vos données. Voici quelques exemples pour les CMS les plus utilisés :
- « Markup (JSON-LD) structured in schema.org» pour WordPress (https://fr.wordpress.org/plugins/wp-structuring-markup/)
- « Google SEO Rich Cards Microformats in LD+JSON» pour Prestashop (https://addons.prestashop.com/fr/seo-referencement-naturel/24511-google-seo-rich-cards-microformats-in-ldjson.html)
- « Google Structured Data Markup » pour Joomla (https://extensions.joomla.org/extension/google-structured-data-markup/)
Dans le cas d’un site sans CMS, il faudra utiliser une solution plus manuelle, mais plutôt simple qui est gracieusement offerte par Google : l’outil d’aide au balisage (https://www.google.com/webmasters/markup-helper/u/0/?hl=fr)!
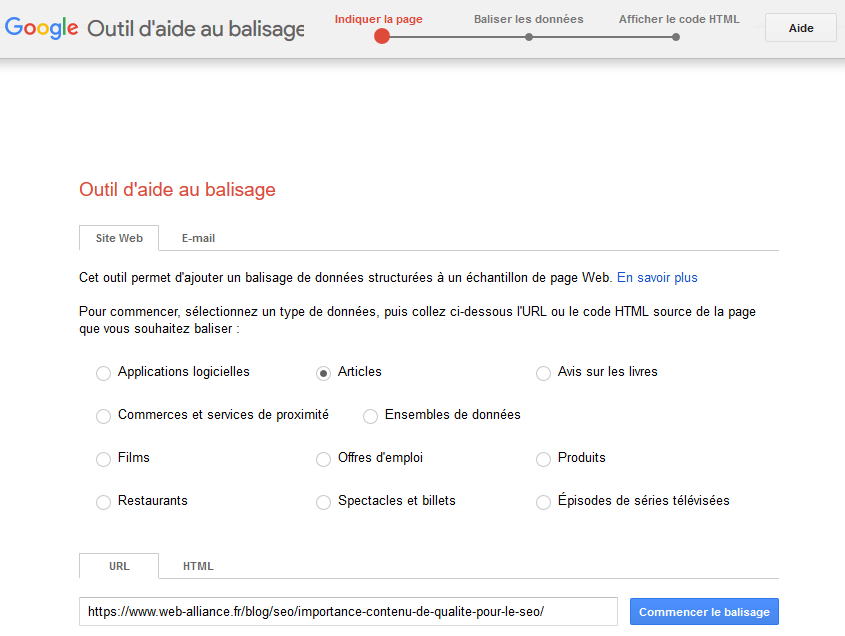
Il suffit d’aller sur l’outil, choisir le type de données que l’on souhaite baliser (si c’est un produit, un événement, un restaurant, etc.), rentrer l’URL de la page que l’on souhaite baliser, puis cliquer sur « commencer le balisage » :

1ère étape, on précise quelques paramètres
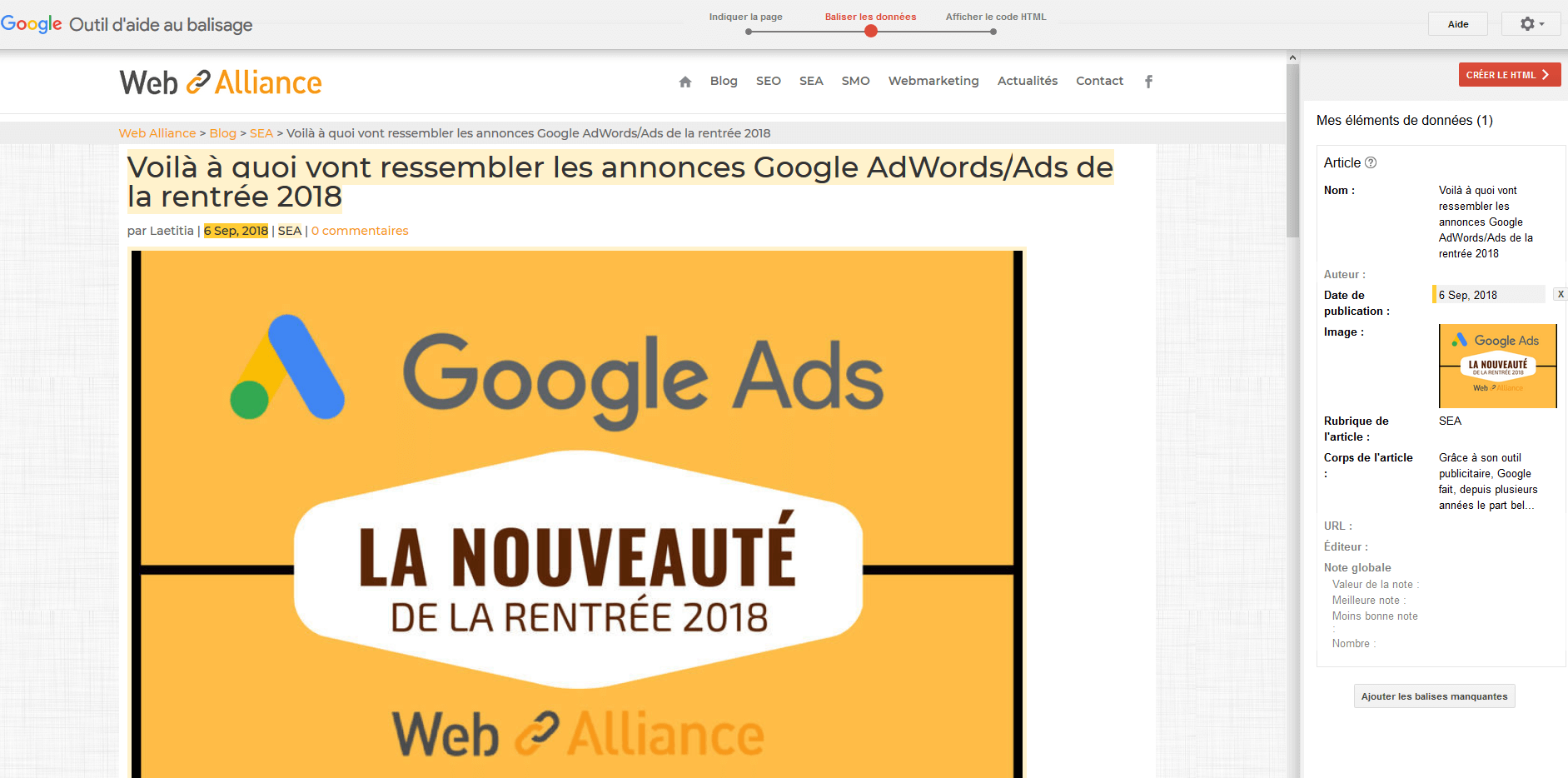
Vous arrivez ensuite sur une page en deux parties. A gauche, la page à baliser, à droite les balises. Sur la partie de gauche, il suffit de cliquer ou surligner les éléments à baliser et une liste s’affiche sous le curseur pour choisir la balise correspondante à la donnée surlignée. Dans la partie droite, les données se remplissent automatiquement avec ce que vous indiquez. Vous pouvez même ajouter manuellement (mais toujours très facilement) des informations qui n’apparaissent pas sur la page en cliquant sur « ajouter les balises manquantes ».

2ème étape, on balise visuellement sa page
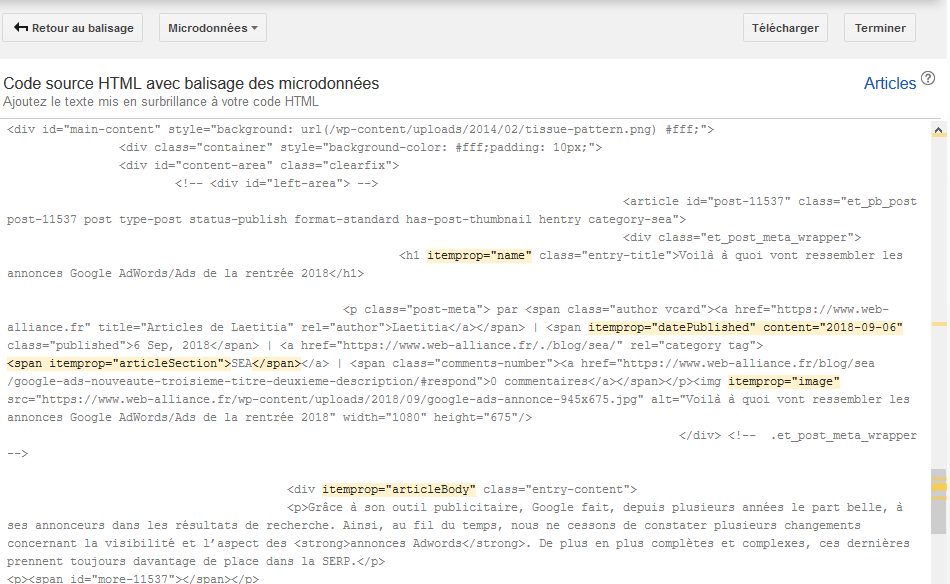
Une fois que vous avez tout balisé, il faut cliquer sur « créer le HTML ». Sur la fenêtre qui apparaît, en haut vous pouvez choisir entre « Microdonnées » ou « JSON-LD ». Choisissez la syntaxe que vous préférez et modifiez la page de votre site.

3ème étape, on choisi la syntaxe et on récupère le code obtenu
Baliser son site avec le marqueur de données
Si vous utilisez Google Webmaster Tools (que l’on appelle aujourd’hui « Search Console »). Il existe un outil qui s’appelle marqueur de données. Très similaire à l’outil d’aide au balisage présenté ci-dessus, celui-ci est intégré à Google Webmaster Tools et vous permettra de baliser un ensemble de pages. Google interprète alors mieux la structure de votre site internet et plus vous balisez de pages, plus Google pourra baliser les autres de manière automatique.
Je m’explique. Imaginons que vous ayez plus de mille fiches produits sur votre site e-commerce. La structure des pages est normalement sensiblement la même d’un produit à un autre. Il suffit alors que vous balisiez une dizaine de pages pour que Google puisse comprendre que les autres pages ayant la même structure présenteront des éléments similaires. Google pourra ainsi baliser les autres pages à votre place. Plutôt pratique non ? Et surtout, un gain de temps monumental !
La nouvelle interface de Google pour les webmasters, la « Search Console » est encore en version bêta et n’intègre pas encore le marqueur de données au moment de l’écriture de cet article. On espère que ce sera le cas, mais en attendant, vous pouvez toujours accéder à l’ancienne version de la Search Console (https://www.google.com/webmasters/tools/home?hl=fr).
Comment vérifier si les données de mon site sont bien structurées ?
Vous pourriez demander à un développeur, mais là encore, Google a été généreux car il nous fournit gratuitement un outil pour tester les données structurées et s’assurer de leur bonne intégration. On peut alors vérifier que tout soit correct sur une page en faisant un copier-coller de l’URL dans cet outil. Si la page n’est pas en ligne, on peut même tester le code de la page avant mise en ligne. L’outil de test des données structurées de Google est accessible ici : https://search.google.com/structured-data/testing-tool/u/0/. Si jamais l’outil indique qu’il y a des erreurs, c’est là qu’il faudra peut-être demander à votre développeur ou votre webmaster de vérifier ce qui cloche.
En résumé, le concept de données structurées peut paraître complexe, mais grâce aux nombreux outils disponibles en ligne, dont ceux de Google, il est rapide et facile de générer les codes à intégrer à son site. Une fois que toutes les données du site sont correctement balisées, il n’y a plus qu’à regarder le taux de clic augmenter. Parfois, il suffit simplement d’avoir les petites étoiles de notations dans les résultats de recherche pour inciter les internautes à cliquer sur son site plutôt que celui du concurrent. Un seul changement peut faire la différence 😉

FAQ – Données structurées
Que sont les données structurées ?
Les données structurées, sont des éléments sémantiques ‘normés’ qui vont permettre aux moteurs de recherche de mieux comprendre les éléments présents dans les différentes pages de votre site internet. Pour en savoir plus, consultez l’article

0 commentaires