
Google communique de plus en plus sur l’importance d’optimiser son site pour les mobiles et une fois n’est pas coutume, il nous donne même la date à laquelle le « mobile-friendly » sera officiellement un critère pour le référencement mobile: le 21 Avril 2015.
Qu’est-ce que cela signifie concrètement pour vous et quoi faire pour que son site soit compatible mobile ?
Dans son communiqué officiel (http://googlewebmastercentral.blogspot.co.uk/2015/02/finding-more-mobile-friendly-search.html), Google nous indique que les sites adaptés pour les smartphones seront plus mis en avant pour les mobinautes et même qu’il proposera du contenu d’applications mobiles directement dans les résultats de recherche pour les utilisateurs connectés sur les apps en question.
Il nous donne également des outils pour nous aider à analyser nos sites internet et les optimiser au mieux.
Quelle est la tendance du marché ?
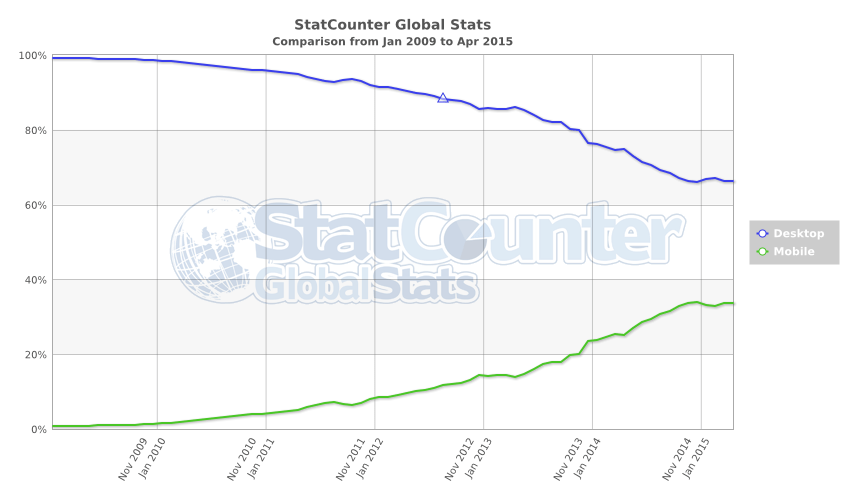
Sans grande surprise, le trafic internet mondial sur mobile augmente de plus en plus alors que celui sur ordinateur diminue progressivement.
Voici un graph par StatCounter qui nous montre cette évolution :

Mais alors, qu’est-ce que le référencement mobile et le critère « mobile-friendly »?
Le principe du référencement mobile est d’améliorer le positionnement de son site internet pour les mobinautes utilisant un moteur de recherche. Alors la vraie question est de savoir concrètement si le référencement pour les mobiles est différent du référencement naturel classique pour les pc.
Les critères importants pour le SEO mobile ne seront pas nécessairement les mêmes que pour le SEO classique, ou plutôt, un même critère n’aura pas forcément le même niveau d’importance.
Lors de ses différentes communications, Google a surtout mis en avant certains éléments concernant le « mobile friendly » :
- Ergonomie : Avoir un site qui soit adapté aux téléphones mobiles, principalement en termes d’ergonomie (texte lisible, espacement suffisant entre les liens, images qui ne sortent pas de l’écran…)
- Vitesse : Avoir un site rapide, ce qui bien souvent signifie une optimisation du poids des pages pour limiter les problèmes de bande passante des smartphones (3G/4G force du signal, saturation des antennes réseaux, coupure…)
Quels sont les outils pour analyser l’ergonomie mobile d’un site et le temps de chargement pour les smartphones ?
Outre le fameux Google Webmaster Tools où Google vous a probablement déjà envoyé un message pour vous prévenir si vous site n’est pas compatible mobile, voici des outils que Google nous propose pour analyser un site :

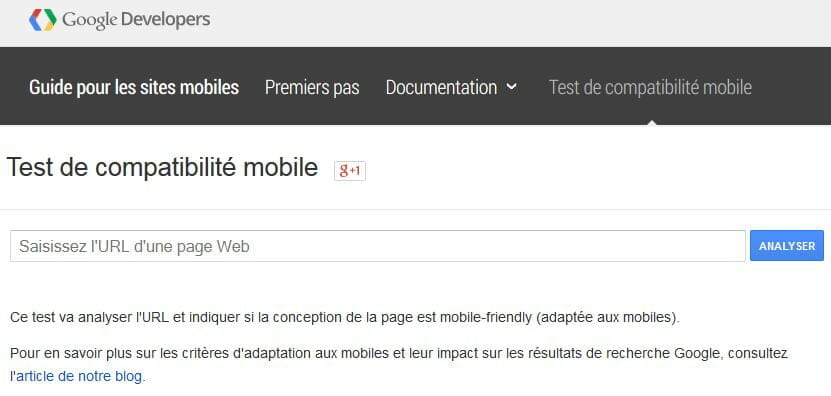
- Outil de test de compatibilité de Google :
https://www.google.com/webmasters/tools/mobile-friendly/?hl=fr
- Google PageSpeed Insights:
https://developers.google.com/speed/pagespeed/insights/
Cela vous permet d’avoir pas mal d’informations utiles, mais ne remplace pas le fait de prendre un smartphone et de se mettre à la place de vos clients en navigant pas vous-même sur votre site.
Mon site n’est pas compatible mobile, que faire ?
Pas de panique ! Avant de refaire son site il convient d’analyser la part des visiteurs mobiles de votre site, idem pour le CA généré si possible.
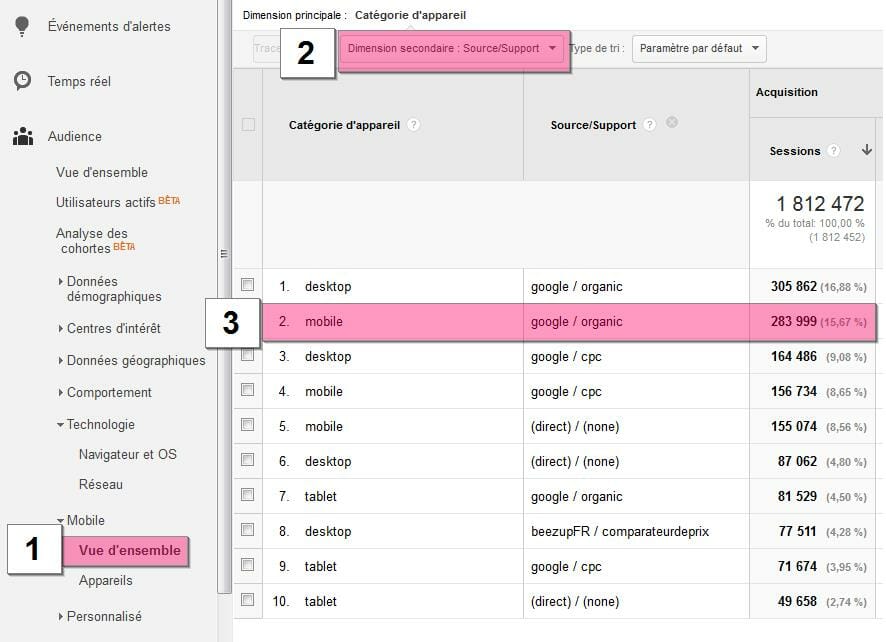
Voici comment mesurer la part du trafic SEO mobile dans Google Analytics :

Il est évident que la tendance va vers le mobile inévitablement, et qu’il faudra qu’à terme vous ayez un site compatible mobile. Par contre, cela n’est pas forcément la priorité n°1 pour votre projet. La question sera donc de savoir s’il faudra adapter votre site sur le court terme ou le moyen terme.
Nous préconisons également de faire un suivi du positionnement de votre site sur Google pour les mobiles, afin de pouvoir comparer l’évolution du positionnement vis-à-vis de celui sur pc/tablette.
Bon c’est bien beau tout ça mais si je veux que mon site soit compatible, que dois-je faire ?
3 solutions techniques s’offrent à vous :
- un site responsive («RWD » pour Responsive Web Design)
- un site mobile
- le dynamic serving
Il y a des avantages et des inconvénients à chacune de ces solutions, Google explique cela très bien ici : https://developers.google.com/webmasters/mobile-sites/mobile-seo/overview/select-config?hl=fr
Ce qu’il faut retenir principalement est que Google recommande la solution « Responsive Web Design » pour plusieurs raisons et notamment pour le fait que c’est plus simple pour eux (moins d’url à explorer) et moins sujet à erreurs pour les webmasters. Cependant cela dépend clairement de votre projet et de la technologie utilisée.
Dans tous les cas, Google favorisera les sites adaptés aux mobiles, c.a.d. utilisant une de ces 3 techniques et pas uniquement la solution responsive.
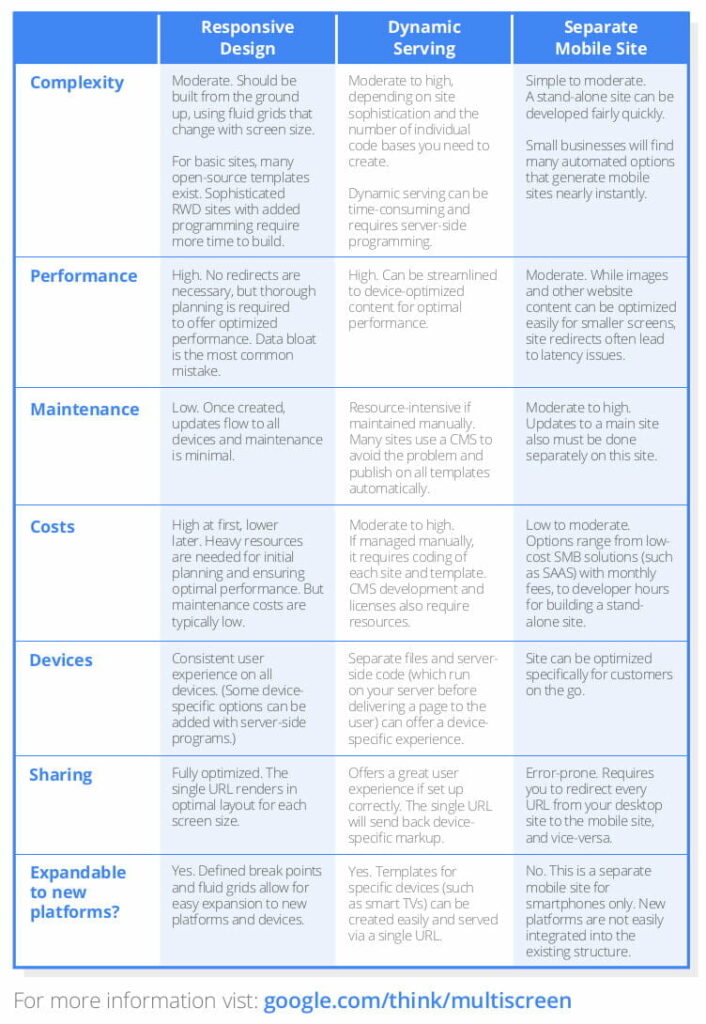
Google a également publié un document en Octobre 2013 qui présente cela en détail et compare les différentes solutions, voici le lien :
multi-screen-consumer-whitepaper_research-studies.pdf
Voici le tableau récapitulatif comparant les différentes techniques pour rendre un site compatible mobile:

Un Google Hangout a également eu lieu le 20 Mars 2015 concernant la mise à jour du 21 Avril 2015, pour ceux qui auraient 1h de temps libre, voici la vidéo:
https://www.youtube.com/watch?v=8MY2rND37fo#t=269
Pour les autres, voici un article qui résume bien la vidéo :
http://www.yapasdequoi.com/seo/3652-hangout-google-et-son-update-mobile-ce-quil-faut-retenir.html
L’information la plus importante à retenir est probablement que l’analyse de Google pour le « mobile friendly » sera faite par url et non pas pour un site au complet. De plus, ce critère mobile friendly consistera à booster les url compatibles mobile et non pas à pénaliser celles qui ne le sont pas, même si au final le résultat sera identique.
Robots.txt : attention aux ressources bloquées !
Lors de nos tests, nous avons remarqué qu’à plusieurs reprises Google indiquait qu’un site n’était pas compatible mobile alors qu’il utilisait bien le Responsive Web Design. Cela est dû au fait que le robots.txt bloque l’accès à certains fichiers CSS et JavaScript et donc Google a du mal à bien détecter que le site est compatible mobile.
Ce serait bête d’avoir un site compatible mobile et que Google ne le détecte pas comme tel !
La recherche locale ne sera pas impactée par l’algorithme « Mobile-Friendly »
En effet, cette mise à jour impacterait uniquement les 10 liens bleus et non pas la section locale souvent affichées avec la carte. Cela aurait été dit par Gary Illyes (Webmaster Trends Analyst chez Google) à la conférence Brighton SEO le 10 Avril 2015.
Voici un article à ce sujet : http://www.referenceur.be/recherche-locale-algorithme-mobile-friendly-16367.html
Et vous, que pensez-vous de ce changement ?

Excellent article. Il est incontournable d’avoir un bon positionnement sur le mobile car on voit de plus en plus de personnes qui font des recherches à partir des smartphones et les tablettes. C’est pour cela qu’il faut avoir un site compatible mobile